User Experience
With a background in visual and publication design, I have consistently prioritized considering how my audience will interact with my designs. From understanding the cultural context of my audience to effectively guiding their attention using principles of hierarchy and gestalt theory, I have approached my designs with a functional mindset, whether in print or digital formats. This attention to the overall experience has also translated into my work in the gaming industry. While games present unique considerations for user interactions and user experience (UX), the following project specifically highlights my exploration of menu design and functionality within the realm of UX.
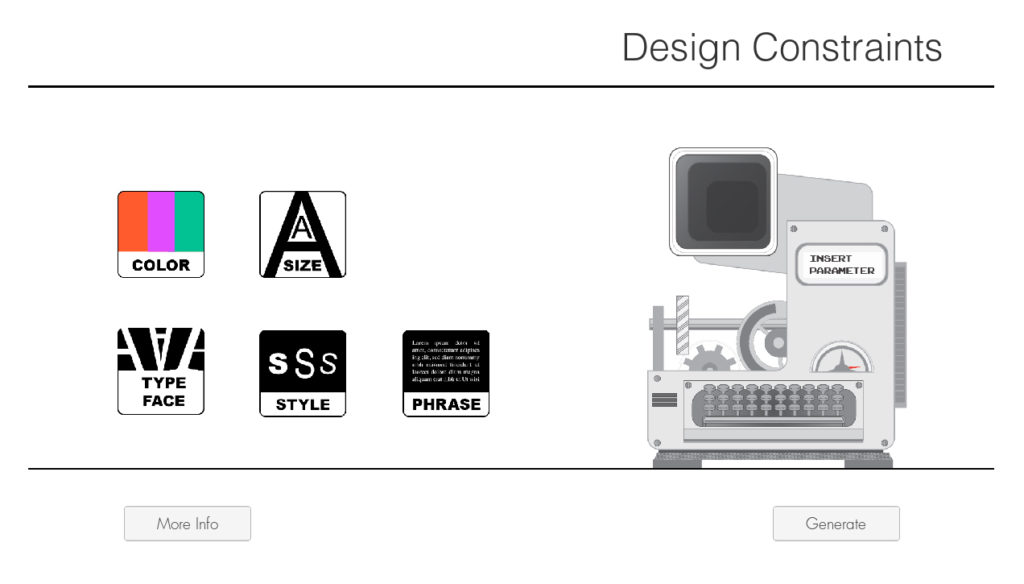
Design Constraints
SIUE URCA Project
This program was the result of a student-funded project I was awarded by SIUE. For the project, I was to develop a teaching tool based on a dice game created by Barb Nwacha. The purpose of the program is to teach typography by limiting the choices and forcing the student to dig deeper to produce an assignment. This works in conjunction with the principals of Massimo Vignelli & Johannes Itten. I coupled this project with my study of the human-computer interface and created a drag-and-drop interface. It was released as a WebGL application in Unity that met our goals.
As a team, we collaborated on developing the concept and conducted interviews to gather user insights. Utilizing research strategies and statistical analysis from testing, we iteratively refined the design. We created prototypes using different mediums such as paper, web, and an Adobe XD prototype. Throughout the project, I had the opportunity to articulate the reasoning behind design decisions and find compromises that were informed by the collected data. Following graduation, I took the initiative to further enhance the visual design through continued development. Feel free to explore the XD prototype or delve into a more comprehensive overview of this project for a detailed understanding of our approach.
You can try out the application here.
You can explore the case study here.
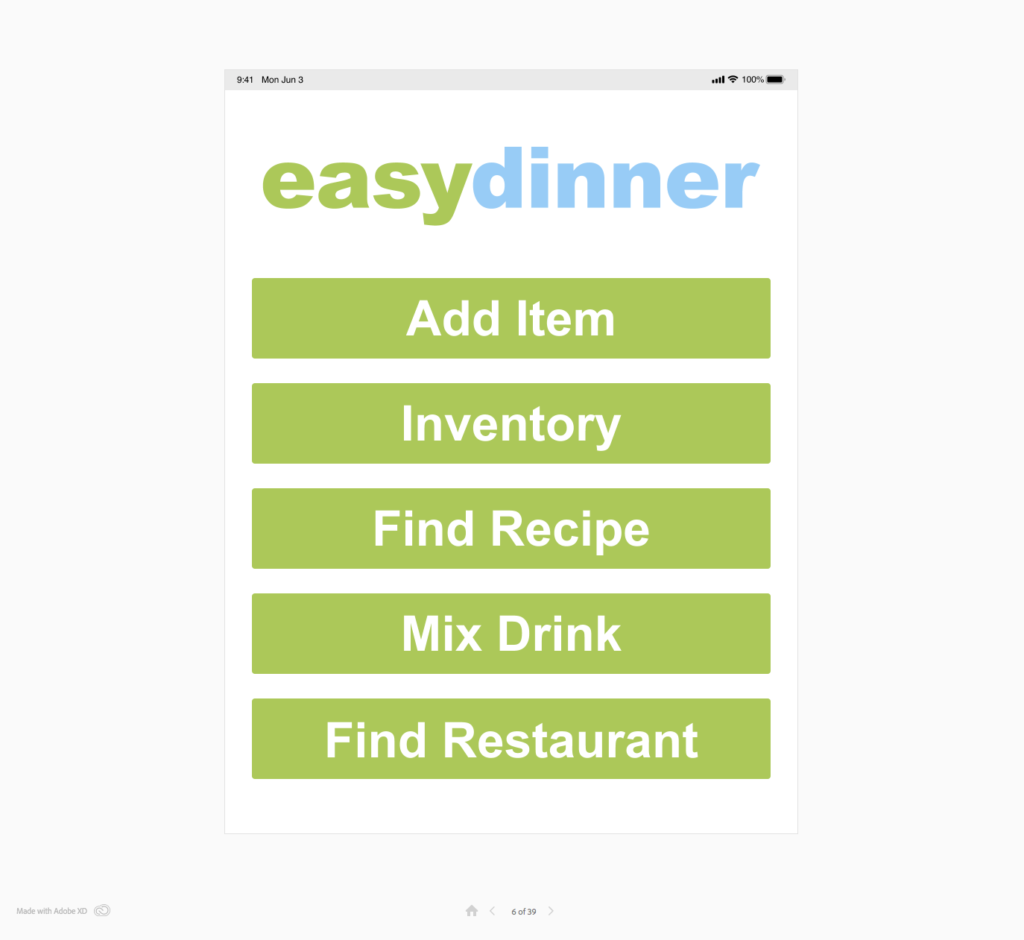
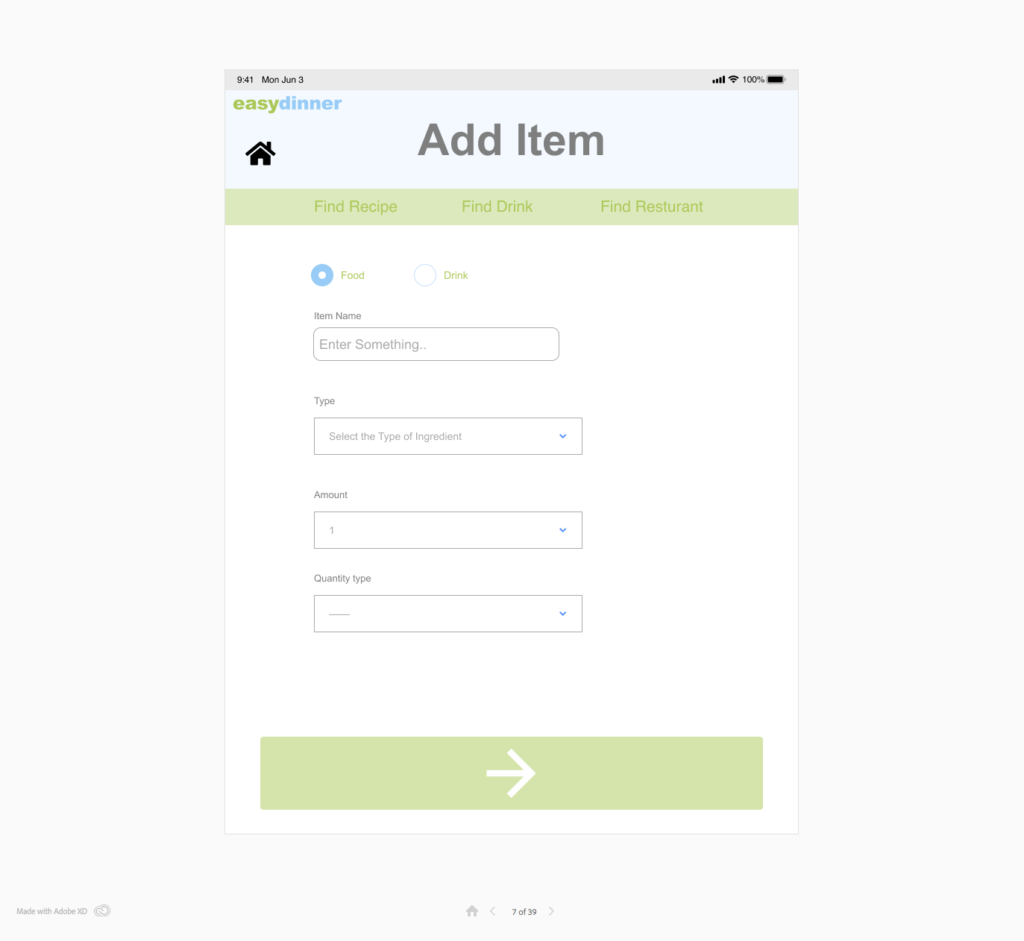
Easy Dinner
SIUE HCI Project
This app design served as the final group project for my Human-Computer Interface studies at SIUE. In this project, I had the responsibility of handling the UX aspects and overseeing all visual design elements. Working within a team-based setting, each member had their designated role and equal input into the final outcome. The objective of the app concept we developed was to simplify the task of deciding what to have for dinner. By taking into account the ingredients available at home, the app would suggest recipes based on factors such as preparation time and serving size. This project provided an ideal opportunity to explore the users’ goals and determine the most effective ways to help them achieve those goals.
This program was the result of a student-funded project I was awarded by SIUE. For the project, I was to develop a teaching tool based on a dice game created by Barb Nwacha. The purpose of the program is to teach typography by limiting the choices and forcing the student to dig deeper to produce an assignment. This works in conjunction with the principals of Massimo Vignelli & Johannes Itten. I coupled this project with my study of the human-computer interface and created a drag-and-drop interface. It was released as a WebGL application in Unity that met our goals.
You can try out the XD prototype here.
You can explore the case study here.
VDO GO
UX/UI Design
This app concept represents my endeavor to enhance the user experience of video chat applications, particularly targeting everyday users. During the pandemic, I noticed several challenges when it came to organizing children and elderly users on various video conferencing platforms. My goal was to streamline this process, making it more accessible for newcomers to the concept while providing an efficient experience for expert users who rely on video chat for work. This project served as an opportunity for me to explore both UI visual design and UX principles, ensuring a cohesive and user-friendly solution.
The process commenced with the development of the brand identity. I aimed to ensure that the company logo would not overshadow the overall user experience. The concept involved simplifying the visual aspects and incorporating elements commonly associated with video communication. The application’s design predominantly explores the use of monochromatic UI, leveraging shading, hierarchy, and other visual elements to direct the user’s attention effectively. Controls were streamlined, and non-essential features were removed to facilitate ease of use for novice users. The UI design incorporates familiar elements derived from the Apple symbol library, providing a sense of familiarity.
The prototype is interactive, allowing users to simulate the app’s functionality by clicking on various components, providing a mobile phone-like experience. Additionally, the demo can be experienced on an iPhone using the Adobe XD app.
You can try out the XD prototype here.