Easy Dinner
SIUE HCI Project
Easy Dinner was a final assignment for my Human-Centered Interaction course at SIUE. The project required covering various aspects of User Experience as well as measuring some metrics that could determine as improvements through testing. My team consisted of two software developers and myself who focused on the visual design, documentation, and UX components of the project.
You can try out the XD prototype here. The prototype is scripted, and clicking on various components will allow you to simulate using it on a tablet device. The demo can also be experienced on an iPad using the Adobe XD app. Begin by selecting the icon from the home screen. The following info is the process of development of the project.
One issue with a project with no client is finding a purpose. Commonly solving a problem is a good approach. We had discussed ideas from binaural beat generators to organization apps. We focused on need finding. We observed people we knew and asked questions. As a group, we discussed our findings as well as our own needs. We found a common ground for problems to solve, food.

Need Finding
Understanding the problem
Before we start we try to identify the primary problems we are trying to solve. While more problems may surface through development, choosing the major problems to resolve allows us to focus on the goal of the application.
Time
The initial problem is time. (We) do not have time to sit around finding what we should eat on a daily basis. We also do not have time to figure out what kind of ingredients we have in the house. The goal is to help the user save time by helping them find recipes quickly based on the ingredients they have.
Money
Money and food go hand in hand. This application will help find the item’s you already have, stopping you from buying more of what you PROBABLY already have.
Proposed Solution
The problem we chose to resolve is one in which people would like to make dishes that require ingredients they already possess. Rather than having to hunt through websites and cookbooks that provide the query by dish name or type and then reveal the ingredients, we propose using the ingredients as the query element. Some similar concepts to this exist however these pose a tedious interface problem that requires you to enter your ingredients each search and also explore your pantry to see what items you have in stock.
The target user groups are anyone who chooses to make their own food and does not want to or is not able to go out to get additional items needed for a dish. This could be expanded to anyone who simply cooks and wants to know what they have or someone who has extra ingredients and they are looking for ideas on how to use them up. We could include users who are wanting to explore new dishes, and this application might allow them to see what common ingredients they have and how those might be used for dishes foreign to them. Lastly, we can also consider anyone who wants to keep an inventory of items they have. The demographic is quite broad, which means we need to design for the average user.
Our solution is geared around two basic concepts. An application that keeps inventory of all of one’s ingredients and allows them to do searches that return recipes based on what they have in stock. This will allow the user to quickly find recipes, learn new dishes, and not be troubled to go out to get more items. Rather than just searching through their pantry to see what they have this will also allow them to maintain their inventory as well for when they use up ingredients.

Roles
This team has three members to distribute roles, Josh Coldiron, Cory, and Daren. Between them, there are various tasks, some of which are joint efforts, that they will carry out. Each individual will be evaluating some subjects of their own as a means of research for this project. Each of them will provide input and testing on the development of the program’s requirements as well as its input functions. Josh will be handling the documentation of the project, as well as design specs, and UX documentation. Josh will also provide the UI wireframes to be implemented. Corey will lead the database information and setup and provide the research that allows it to hook up any related APIs to be used for this functionality. Daren will lead the foundation of the application and related research to make it operate and be compatible with the UI and database API. All three team members will be involved in the QA and relative co-tasks that support each other’s primary tasks.
The task to be performed initially will be developing a full minimum feature list, which will be done by all three team members. Next, a UX persona and design spec will be assembled from the team’s notes by Josh. Once this is complete the team will review it and amend it. After the direction and checkpoints of the project are established by the team Corey can begin assembling a database. This may be as simple as an array of information that can be queried by the application for demonstration purposes. Once a collection of recipes is established Daren can begin testing out various interfaces with the data that allow us to use the application to request them and display them. During this time Josh will be working on a basic wireframe of the UX with input from the rest of the team. Once the basic application works in the manner in which we intend, then Josh will implement the UI into the system. A secondary feature list will exist depending on if the project is done early enough to further flesh out functionality.
Personas
To begin the project as well as its documentation, I feel it is important to come up with project goals. I think one way is to get into the heads of our users with personas. With the group notes, I devised two personas for the project. A student named Stan and a Single mother named Masha.
01
Stan
Stan is a 27-year-old computer engineering student at SIUE and an intern. He hopes to complete the program next year. He does not have much of a social life and does not partake in his hobbies due to the demands of a project he is trying to complete. He is trying to manage his time to keep the ball rolling on his project and has been eating a lot of “hot and ready” carryout pizza to the point of starting to hate pizza. As he hits sort of a roadblock in a project he decides maybe eating and taking a break will help clear his head. He does not really want to get out of the house. He lives near campus in a small apartment on the rural side, and he is not in the mood to either get pizza or brave the awful driving of Edwardsville to go get groceries. His only other option is to get stuff from the nearby gas station but suspects those items are older than he is. He owns an Android phone and is not the type of person you mention anything about iPhones to unless you want to hear him rant all night.
He goes onto the Android app store and searches for a recipe app. There is a sponsored app on the top of the list that claims it can find your recipes for food you already have. Since he has not gone out for ingredients for some time and does not want to go get more to cook with, he decides to download it and give it a shot. Once the app has finished installing, he taps it to launch it. He is greeted with a splash screen of the developer and then another with the title of the app. After the program has fully loaded, he then sees the options. The app informs him before he begins, he needs to add ingredients to it.
There is a large plus sign on an icon, so he clicks it. It simply asks him what his ingredient is. He sees that as he types the app begins to auto-complete or autocorrect. He begins by typing ‘speg’ and the app completes spaghetti. Below the item, it shows its category and other information. He can then confirm it to quickly finish or add more details like expiration dates. He does not want to do this all night, so he opts to do a simple version. He then continues to add his spices and several items from his fridge. He did not want to add any more without testing the app, so he went to the main menu and selected the option to search for recipes. It prompts him about using the advanced search for food types. If he selects no, it then asks how many people he is cooking for, and he enters one. It then asks him for a time frame for cooking and he selects less than 30 minutes.
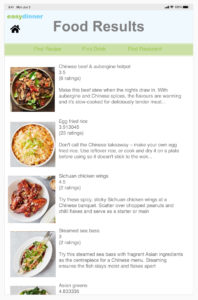
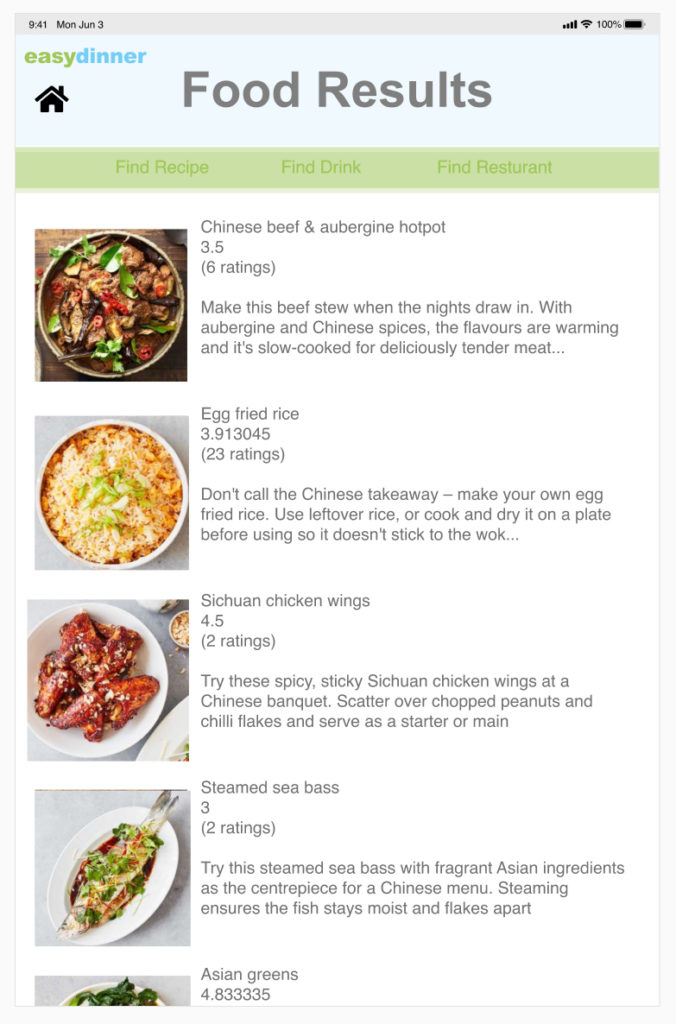
The app informs him it is finding recipes. It then provides him with a list of recipes with a small picture and part of a description. He sees he can sort recipes by a few variations: alphabetical, ratings, and time to cook. He selects to sort by ratings since he wants to experience to be worth it. Based on the few ingredients he had entered it returns 20 different spaghetti recipes. He clicks on the first one that has a 4.5 out of 5 rating. It presents him with a screen that scrolls vertically. It has Photos of the dish, then below is a small description. He thinks this sounds like a good option then he clicks on the confirmation on cooking this dish. It then presents him with all the ingredients he will need and their quantity. He begins gathering all the items on the counter. Once he has gathered all the items, he is able to scroll down to the first step of the recipe. He follows all the steps and cooks the food. It takes him slightly under 30 minutes to complete the whole process. He is then able to sit down and enjoy his dinner. He felt that was a pretty good dish, and rates it a 4 out of 5 on the app. While he needs to get back to work, he decides that tomorrow when he takes a break he will enter the rest of his pantry into the app and start using it for future dishes so he does not have to go back to his pizza-only diet.
02
Masha
Marsha is a single mother of two. She has a daughter and a son ages 7 and 10. She works all day as a marketing manager and gets both kids from Latchkey after her day at the office. She has a 40-minute commute on the way home and after a full day of work and that drive, she is not full of energy. She has only enough time to see her kids for a short time over dinner and then get them ready for bed so they can be up early for school the next day. She wants to eat healthy since she sits all day and wants her kids to eat healthy so they can develop properly. She decides this would be a perfect way to test the food application we have developed. She also thinks that maybe she can incorporate cooking into spending time with the kids. She tells them about the app and says let’s see what we might have for dinner. She asks her youngest to start going through the pantry and count what they have and how much. Then tells the older to enter it on the application. They spend the next hour adding the majority of their ingredients into the app. The kids start complaining about being hungry, so she says let’s see what we have now. She selects the advanced option for finding recipes. She enters that there are 3 of them, and they would like to cook enough for leftovers for 2 days. She selects an hour or less for cook time and unchecks spicy food. She then runs the search and selects to sort food by time to cook. She scrolls from options that include “Raw” food styles to different ethnicities. They all agree on baking a casserole. It will be filling, easy enough to do, and last for a couple of days. She selects the dish and then collects the ingredients it lists. She goes to the next section which it gives instructions on cooking the meal. They all do their parts of cutting, peeling, and prepping the food. Once she gets to the end, she marks done and it deducts the ingredients she used from the app. They allow the food to cook and then sit down to a nice dinner. Once she is done she rates the dish a 5 out of 5 and then takes some notes on the experience to bring back to work.
Features
Looking at this information as well as asking questions to our stakeholders we begin the process of brainstorming features. Tasks are a way of sorting out features that we might include to resolve user goals.
We also look at the following basic purpose of this application and the problem it solves: This application was developed for all people young and old. We designed it to assist all of us with what we should make for dinner after a long day. The application will help you pick out what to eat and how to make it. If you can’t find what you want or don’t have enough to make what you want the application will find you somewhere to eat.
Below are the initially proposed features. These features are the primary goals of the project development and the basis of supporting features.
Feature 1
-
Inventory food items
-
Inventory alcoholic drink items
Feature 2
-
Find recipes based on inventory
-
Find drink mixes based on inventory
Feature 3
-
Find a Restaurant near the user’s location
Expanded Features
Storage: The first task is how we put our supplies into our database. There should be an addition to the button, that the user could use. After pushing the button, the screen would change and would go to an additional list. On this screen, the user would be asked to enter the food, spices, and other items into the list and save the list to the database. After saving the information into the system, the user at the top of the screen can change from different screens and could hit the home button. The slider bar at the top of the user’s screen can be used as a better or quick screen change.
Slider bar: The slider would be the next task for the user’s easy navigation. It will consist of all buttons that the application will be able to go to, with quick access the user will have full rain of the features. The usability is more intuitive for all people. This bar does not show on the main screen or the home screen. Its abilities are for each of the other screens to help the user better navigate without having to go back to the home screen. This should save the user a step and time in the process of their using the application.
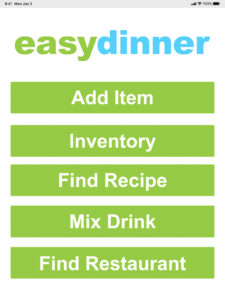
Home: The home functions are much the same as the slider bar. This is where the application will first start the user experience. Each of the functions, pantry, drinks, find a recipe, find a restaurant, add to list and settings will be located on this page. Large buttons will be implemented for an easy visual representation.
Pantry: From the pantry page, the user can also put food and supplies into the pantry list with a simple add button. This list will show the user what is currently in their inventory. The list may also show what the user is in need of. However, with this function, the user will need to answer a prompted question if the users still have any ingredients remaining.
Drinks: For this task, we would like the user to be able to have the ability to search for drinks based on what they have in their household. The user should already have drinks added to their pantry in which case they can then either select all the drink ingredients they currently have or select the desired ingredients they wish to make a drink out of. If the user does not have any drinks in their pantry the app will alert the user there are no drinks in their panty. In case the user is just prospecting, they can still continue to find a drink with specific ingredients but will not be able to select the “select all from the pantry” option.
Find Restaurant: For this task we want the user to reply to the software to decide where to eat. This feature will allow the user the option to select from a specific kind of food they will eat that meal, Or the user can get an entirely randomized food selection. The software will also allow the user to select a mileage range they wish to travel to get to the randomized restaurant. If the user does not select a mileage range the software will automatically set the search range to 10 miles.
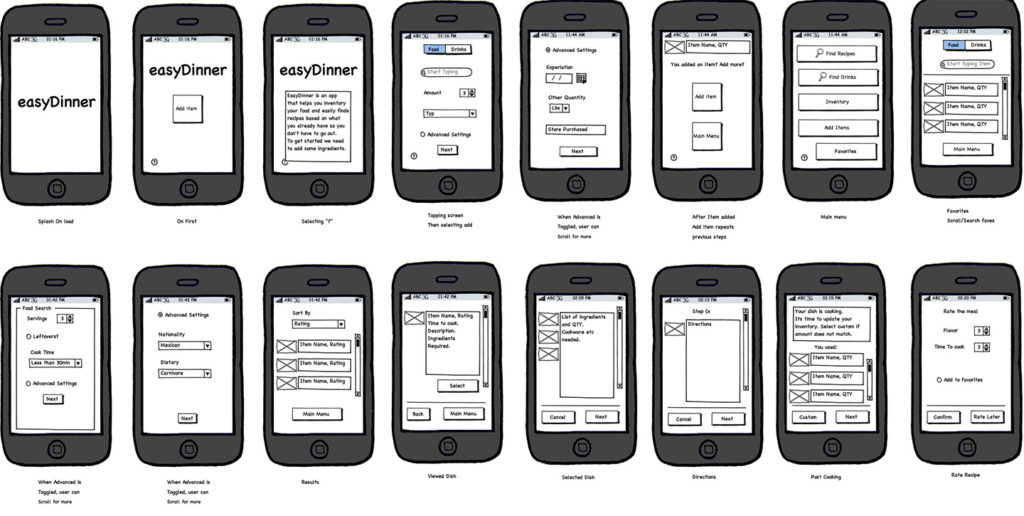
Sketches
Initial pencil sketches were done to plan out the placement elements of the app. The next phase was devising the architecture in which the user would navigate the process of using the app. Before presenting I remade the initial wireframe concept in Balsamiq for better presentation and clarity when articulating the concept to the rest of the team. After discussion with the team, we were able to use the notes from this and our research to develop our first low-fi wireframes.
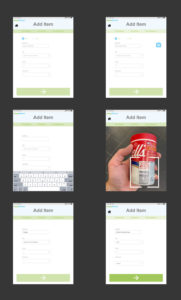
Wireframing
With the initial wireframes, we want to focus on the features and evolve the design. Even in the early phases, I feel it is important to make it somewhat visually appealing, even if not fully fleshed out. I do a quick and simple logo design to make it feel somewhat official. For the UI we allow the buttons to be the sole focus of the visuals as we want to test and refine the functionality before we do a complete visual overhaul.
Another component to creating a functional visually coherent design is to rely on the OS native graphics. The user is normally already familiar with them and aware of their function. This reduces the learning curve and allows them to focus more on the newly introduced features.
Some steps can be time-consuming such as populating image fields with relevant images, but I think the more functional the wireframe feels the more the tester can use it as if it was a functioning app and give better feedback. You can try out the XD prototype here. It will load in your browser.
“Aesthetic Usibility Effect is when a visually appealing utility makes the user more interested in learning it.”
Stakeholder Interviews
Each member did an interview and questionnaire for those we interviewed. We then put our information obtained from the interviews into the above table and averaged the marks. Each member after receiving feedback from the interviewee changed the low-fi and re-asked questions in class to see if others also responded to the changes to the design. Each team member also would take on making adjustments to components of the design as they were available.
Interview Script
For our interview, we have a largely unstructured script, with the intention of including certain information. Initially, we establish a frame of mind. We inform the user about what the application is, what it does, and how a prototype functions differently than a fully-fledged application. We then ask them how they perceive the application, and if it seems to reach that goal. We also asked if this app meets their expectations based on their initial information or how it is different. As they continue through the app, we answer the questions they ask if any questions arise. We also ask questions along the way about the types of dishes they would like to cook, and under what circumstances they might use this app. Once they have finished that component we then ask them if they feel familiar with the app. If the answer is yes, which it was in all cases we would then ask them to add an item. If it were not, we would help clarify, however, that was not needed. During the process of adding an item, we timed the user to see how long it took. Once that process was complete we went through the questions that were rated for agreeing to disagree and took their score. Along the way, we would note their responses to these questions that were in addition to their numerical answers. We then thank them for their time and conclude the interview.
Excerpts From My Interviews
My interview began by explaining what the app did. I then explained how this prototype experience is slightly different from a fully functioning app since it is scripted. I first asked the user to just click around and explore the app. I asked them to let me know when they feel like they are comfortable with the program. After they had some time with it, I had them go to the main menu, and I timed them for the full process of adding an item. Afterward, I had them answer the questionnaire. Once that was done, we continued the rest of the interview in an unstructured manner. I was able to get feedback about areas that felt less clear or difficult than others. She is a working mother and likes the idea of the app to keep track of what she has in the house and what she can cook without having to go out.
My next subject is design student at SIUE. I followed the same process for her as I did with my previous subject. I explained how an XD prototype differed from a regular working app. I then explained what the application’s use was. I asked her to go ahead and get familiar with the different sections on her own. As she would go along she would ask questions about certain functions and then mention how they pertain to her. She also brought up a few interesting points. She feels like there is lots of clicking and would like less of that. She mentions that she does not know what the current inventory is when she is adding an item. This is something we can consider as a later feature. She also would like to see a feature that allows her to delete items from the inventory in case she cooks without using the app. She mentions she would not likely use an app like this since she cooks very simple dishes and does not want to put the effort in logging her inventory. I was able to get feedback on possible features that might streamline the app and make it more usable.
Questions and results from interviews
Strongly disagree 1 2 3 4 5 Strongly agree
| Questions | Subject 1 | Subject 2 | Subject 3 | Subject 4 | Subject 5 |
| I think that I would like to use this app frequently. | 4 | 4 | 4 | 2 | 3.5 |
| I found the app unnecessarily complex. | 1 | 1 | 1 | 2 | 1.25 |
| I thought the app was easy to use. | 5 | 5 | 4 | 4 | 4.5 |
| I think that I would need the support of a technical person to be able to use this app. | 1 | 1 | 1 | 1 | 1 |
| I found the various functions in this app were well integrated. | 5 | 4 | 4 | 4 | 4.25 |
| I thought there was too much inconsistency in this app. | 1 | 1 | 1 | 1 | 1 |
| I would imagine that most people would learn to use this app very quickly. | 5 | 3 | 5 | 5 | 4.5 |
| I found the app very cumbersome to use. | 1 | 1 | 1 | 1 | 1 |
| I felt very confident using the app. | 5 | 5 | 5 | 5 | 5 |
| I needed to learn a lot of things before I could get going with this app. | 1 | 1 | 1 | 1 | 1 |
| Overall, I am satisfied with how easy it is to use this app. | 5 | 4 | 4 | 4 | 4.25 |
| Navigating through this app was easy and clear. | 5 | 5 | 5 | 4 | 4.75 |
| I was able to complete the tasks and scenarios quickly using this app. | 5 | 4 | 4 | 5 | 4.5 |
| I felt comfortable using this app. | 5 | 5 | 5 | 5 | 5 |
| It was easy to learn to use this app. | 5 | 5 | 4 | 5 | 4.75 |
| I believe I could become productive quickly using this app. | 5 | 5 | 3 | 2 | 3.75 |
| The app gave error messages that clearly told me how to fix problems. | 1 | 1 | 1 | 1 | 1 |
| Whenever I made a mistake using the app, I could recover easily and quickly. | 5 | 3 | 4 | 3 | 3.75 |
| The information (such as online help, on-screen messages, and other documentation) provided with this app was clear. | 5 | 1 | 4 | 5 | 3.75 |
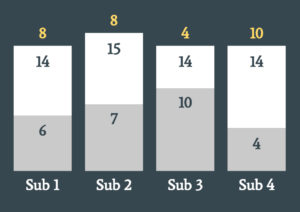
| Time for adding items to inventory: | 14 seconds | 15 seconds | 14 seconds | 14 seconds | 14 seconds |
Changes After Testing
When testing this application with our interviewees we found data based on our questionnaire, our interviews, and the timing functions of the app.
These changes include adding functionality to the app. We incorporated the ability to manually change or remove items from the inventory under the conditions a user may not always use the app, which could lead to inconsistencies. We also found the process of doing all of the inventory took many steps, and while this did not detour our users we found a way to give a streamlines option to make the app more enjoyable to use. In addition, other minor changes were made to ease the use of the application.


Data Analysis
We found the process of adding items one of the biggest factors that could affect if a user utilizes our app. We took data from our initial prototype and streamlined the process to reduce the steps and time greatly.
Client Implications:
-
Average initial time: 14.25s
-
Average redesign time: 6.75s
-
Average time save: 7.5s
Examples of change
A menu option was added to the inventory to change details or delete items.
Another major addition was the photo icon added to the first add item page. This reduces steps greatly with an autofill option when a barcode is scanned.
Conclusion
Doing interviews, and testing greatly affected the end result of our prototype.
Benefits:
Come up with solutions to previously unknown problems.
Use metrics as a guide to improving features and usability.
Prototypes:
Prototyping created a very useful tool for feedback and development.
Design:
Helped in flow organization.
Help establish the design and function of UI elements.