Level Design
As a level designer, I understand the importance of creating immersive and engaging environments that enhance the overall gameplay experience. Throughout my career, I have worked on a variety of projects, from mobile games to PC based projects, and have honed my skills in various areas of level design.
My process typically involves starting with a concept or idea, creating initial sketches and mockups to get a feel for the overall flow and aesthetic of the level. From there, I move on to building the floor plans of the level in adobe illustrator. I have built levels in proprietary engines as well as Unity, paying close attention to gameplay mechanics, pacing, and player experience.
One of my strengths is my ability to collaborate with other members of the development team, including artists, programmers, and game designers, to ensure that the level design complements the overall vision of the game.
Whether it’s designing complex multi-level structures or creating arena based combat environments, I am always striving to push the boundaries of what is possible in level design. I look forward to the opportunity to contribute my skills and knowledge to new and exciting projects in the future. Below are examples of level designs from various projects. I go into depth into my process and planning as well as link some documentation.
BrainGenix – Third person story driven game
Archetype – Mobile Multiplater FPS
Nori & The Curry Caper– 2D Platformer
Bailout America – 2D Puzzle Game
BrainGenix
3rd Person, Level Design
BrainGenix (BG) is a multi-departmental effort that aims to develop software for Whole Brain Emulation (WBE), which involves replicating all the important functions of a biological brain by simulating its internal dynamics with a high level of detail. The purpose of this game project is to support research in brain emulation and eventually allow interaction with brain emulations. As the primary level designer, I helped map out the world to tell its story and support its mechanics.
Telling the story
Since this project was about using the main character’s story to promote brain emulation research I wanted to focus on how we can bring that narrative to the forefront. I spent time reviewing the story outline provided by the writers and exploring with them the motives of those scenes as well as how we can gamify those elements and organize them into a level.
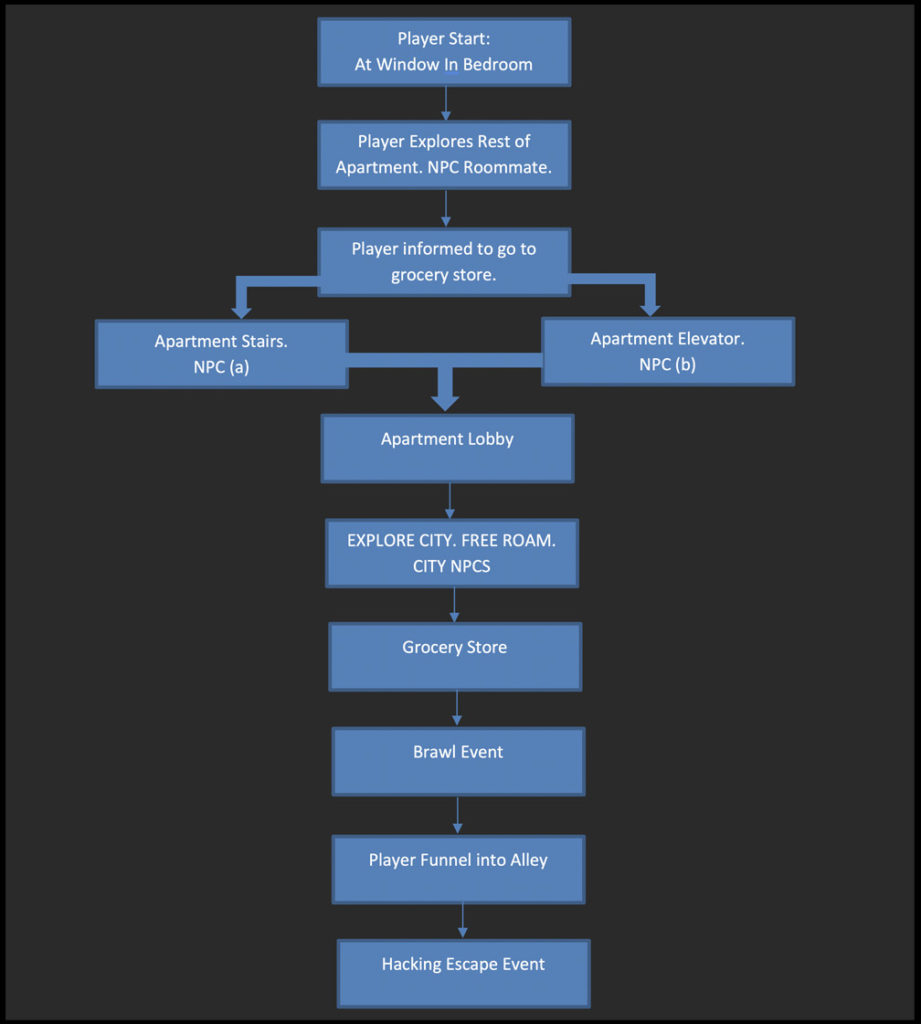
Taking into account all the events we want the player to experience in this level, I created a flow chart and sketched out the LDD as a guide. This outlines the player’s starting point from the cinematic in their room and guides them through the events until the end of the stage. This roadmap serves as a checklist to ensure that I include the necessary spaces and related elements that will facilitate this experience.
The game deals with mortality and tech and the overall tone is cold. The goal was not to be bleak, but to express the icy grip mortality casts over even the most vibrant moments of life. The colors would be grays and silvers to also tie back into technology. The climate would be a dry winter but without snow to reduce the load on any technical limitations. The world is largely an urban environment as well. I was able to rely on the concept art provided to keep the visual goal in mind when shaping the layout of the environment.
Before developing the floor plan of the maps, I would consider all the goals we need to meet for each map design.
Goals:
• Provide an environment that allows the player to learn the story: The area itself should inform the player about this world, and the weather and geography will help tell the story.
• Provide areas suitable for relevant mechanics: Mechanics are introduced as they go along with the story and the environment should provide an opportunity to try these out and master them.
• Guide players to their destination while allowing room for exploration: Things such as gently blocking areas with crowds to signage, and various elements need to be considered to tell the player where to go without holding their hand. The area must also contain enough unique landmarks so they can find their way around if they decide to explore on their own.
• Maintain realism of an actual futuristic/modern urban environment: The world should be built with elements that the player can believe will exist in this story. Anything that could be harder to accept may be told through other means. One example is there are plants on the buildings, but it is in wintertime. A solution was to post an NPC on a bench admiring them and using dialogue with them to explain how plant bioengineers have created a way to create more species of evergreen plants.
• City planning should be focused on public transit and pedestrians: The player will be walking and taking the train, and to encourage better city planning in the real world, we are using that same philosophy in the game’s world.
• Express the game’s overall tone through a color palette.
• Maintain the player’s immersion
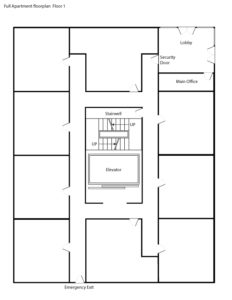
The environment and mechanics tell about the character and their world. The level opens with the player at their computer looking out the window at a train station. We want to use key items in the environment as well as objects the player can interact with to express their passion for trains. With the starting point of the game decided on I wanted to focus on that space so that we can begin building it for the sake of prototyping. I drew up floor plans and scaled them with the meter scale used in the game. I started with the apartment itself then expanded on the whole building planning out the interactions along the way. Outside of the apartment was the world for the player to interact with. Rather than using invisible walls to constrain them, I wanted to gently guide them with other types of obstruction. Waterways, construction, and dense crowds were some of the ideas implemented to prevent the player from going out of bounds of the environment. Ultimately maintaining the immersion of the player’s experience was the intention of my design.
Prototyping
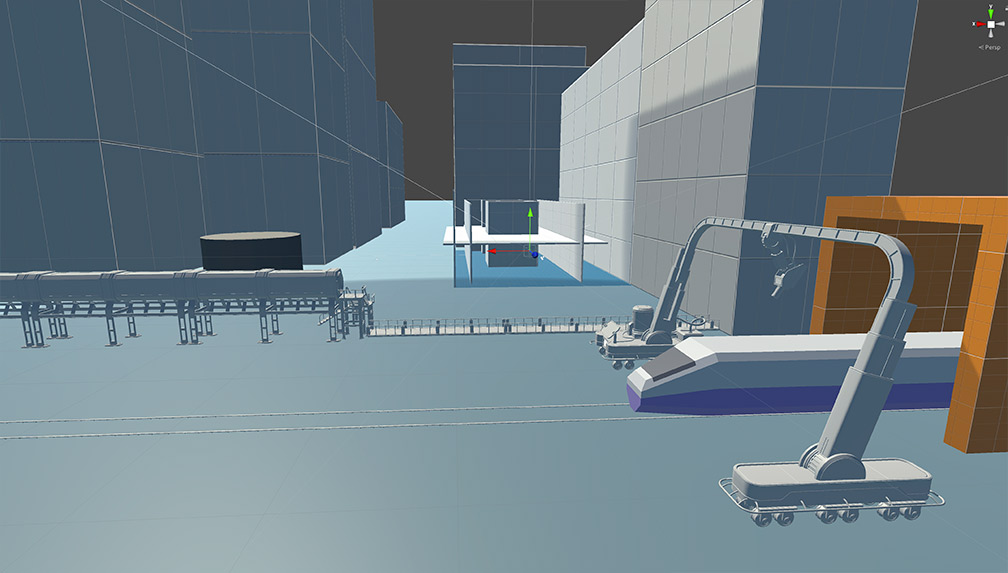
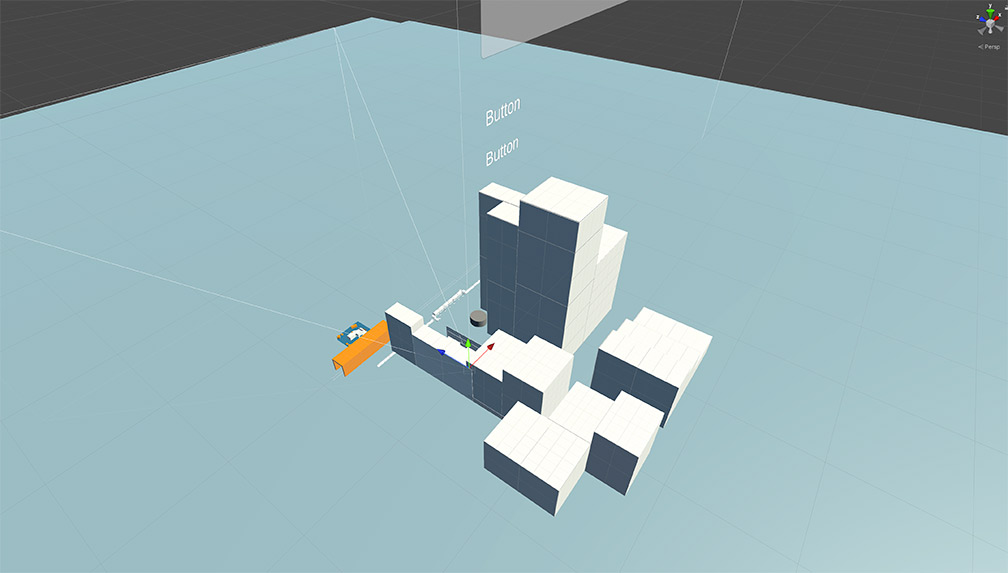
When making the mechanics prototype I based the environmental layout on the designs I proposed in the LDD. This gives the team a chance to experience the location of the objectives as well as the overall scale of the open area for the player to explore. I used simple geometry, free assets, and a few I had made myself stand in the space until assets were created for the level.
With a focus on storytelling, I crafted a detailed plan for the level, aiming to provide an immersive space where players can interact and learn about the world. By maintaining players’ immersion and addressing the importance of public transit and pedestrian-oriented city planning, we aimed to not only deliver an engaging game experience but also promote awareness of real-world urban development. Combining my expertise in level design with the team’s creative input and the guidance provided by the high-level story, I meticulously organized the environment and mechanics to effectively convey the character’s journey.
You can view the first draft of the Level Design Document here.
Archetype
Multiplayer Shooter Level Design
Archetype was a competitive FPS on IOS. The game was designed to allow multiplayer up to 5v5 over the 3G network. While I acted in many roles on this project, I also designed levels as well as helped refine levels designed by the other members of the team.
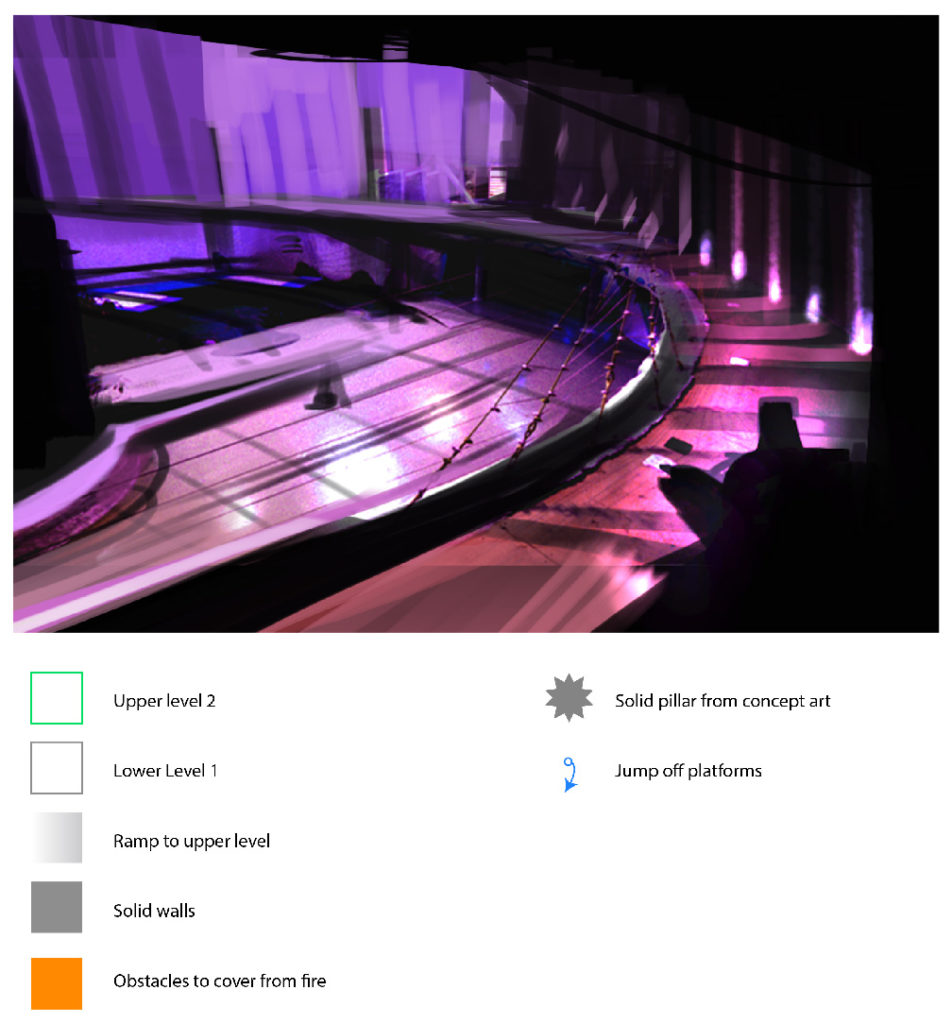
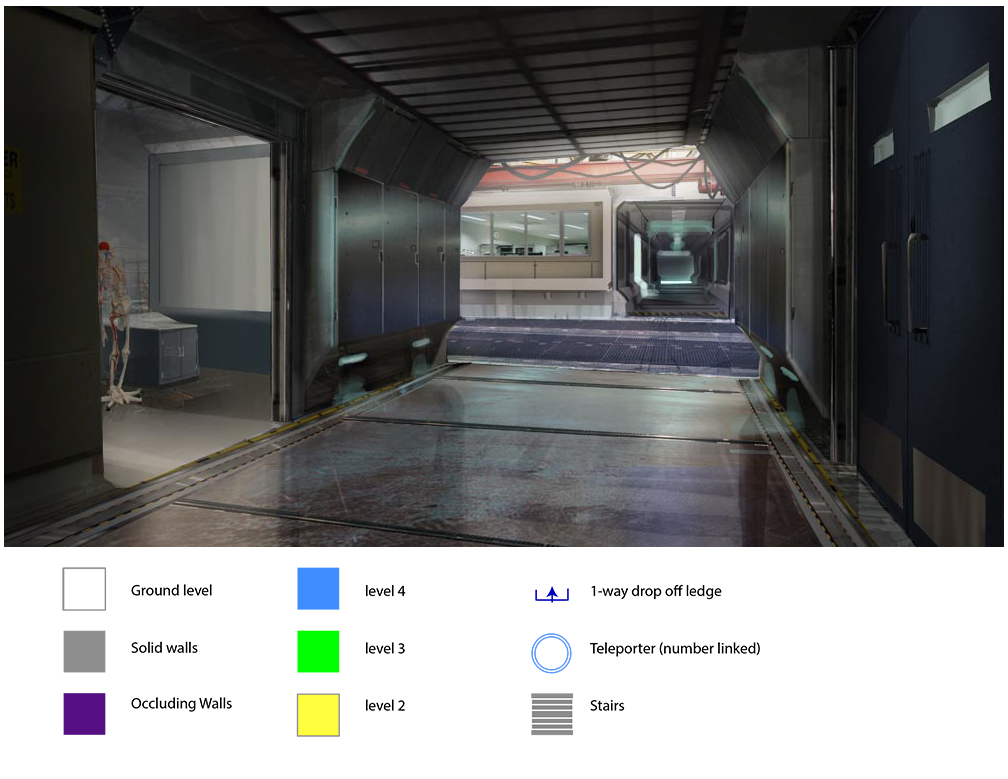
We were provided with concept art to set the tone, lighting, and ideas for texturing the levels. I would select from the bulk of concept art provided a couple of images that would provide the inspiration for each of the levels I worked on. That inspiration might be a feature such as the ramps seen below.
Before developing the floor plan of the maps, I would consider all the goals we need to meet for each map design. This and technical limitations impacted the designs.
Goals:
• Support multiple play types. From death matches to “Capture the Flag”, the levels need to allow all these modes to work on a single map.
• The levels needed to take advantage of weapons placed on the map. Parts of the map would allow certain weapon types to have an advantage over others.
• Be balanced. The map should provide a similar scale of advantages and disadvantages for each team.
• Be fun. Moving through the space should be interesting and avoid frustration for the player.
• Provide limited cover. Places for cover will have exposed zones so that they only protect from fire from certain directions. Having some exposed sections to prevent camping.
• Have minimal models. The goal is the build the levels as much as possible with proprietary level building blocks to reduce level file size and load on the device. If alternate models are used, they should be done sparingly and in a meaningful way.
• Size should allow for quick short matches. Through testing, we must reduce the amount of time to engage in initial combat. We want to allow for maximum-intensity play for the limited duration of a match. If a level is too large, there will be little engagement and the player will get bored.
The maps were made in stages. We would make initial concepts based on images we selected from the concept art, then we would select ones that we liked best to focus on to ship with the first release of the game. Below are two different floor plan concepts I proposed and they are followed with a case study of my process for developing and refining Acedia for its use in game.
Map Concept 1A
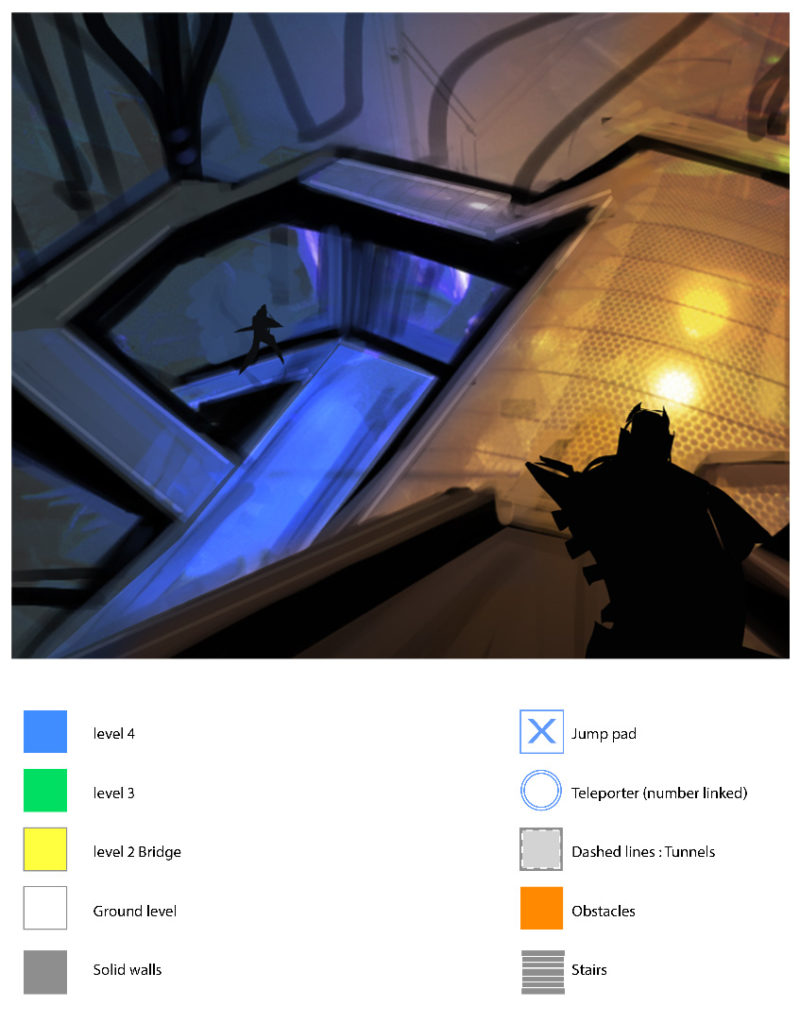
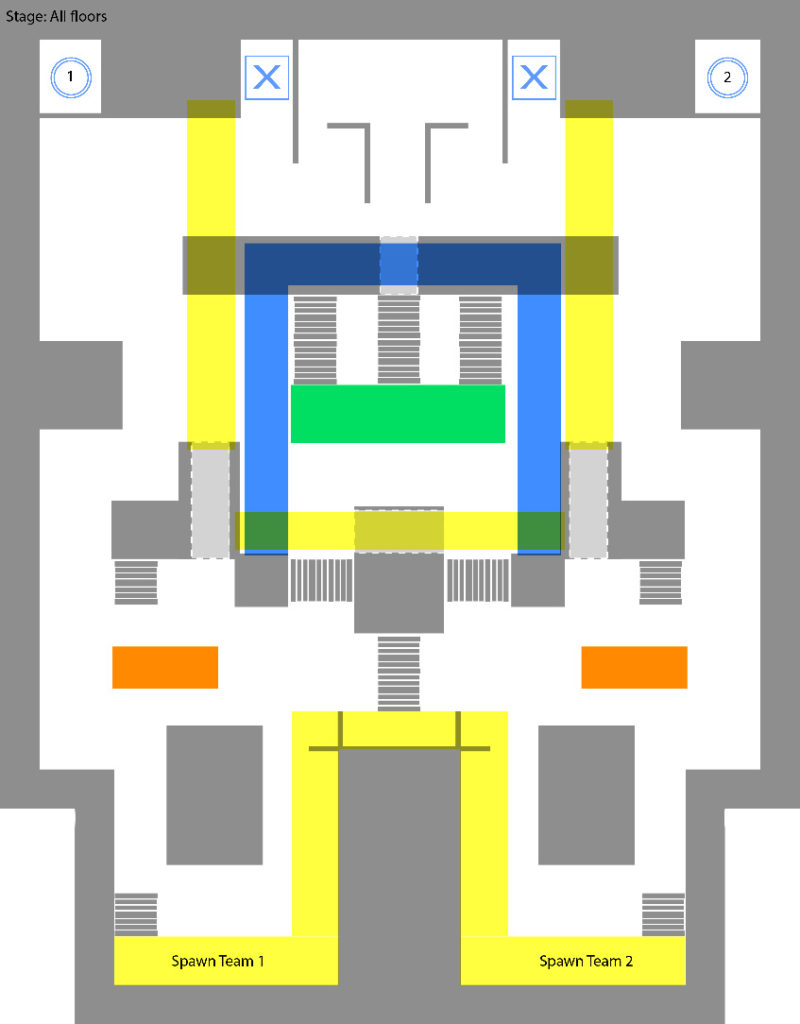
The center section is based on the concept art and it divides the stage into 2 planes, upper and lower. The left side is the upper ground and the right is the lower. The center combines both levels of the battlefield. The stage could be used in the defend/ attack concept or an all-out brawl in the center section. I have left the stage fairly open so that we can add more elements later giving the player the ability to cover from fire. Areas that are very round have been reduced to polygon sections.
Map Concept 2A
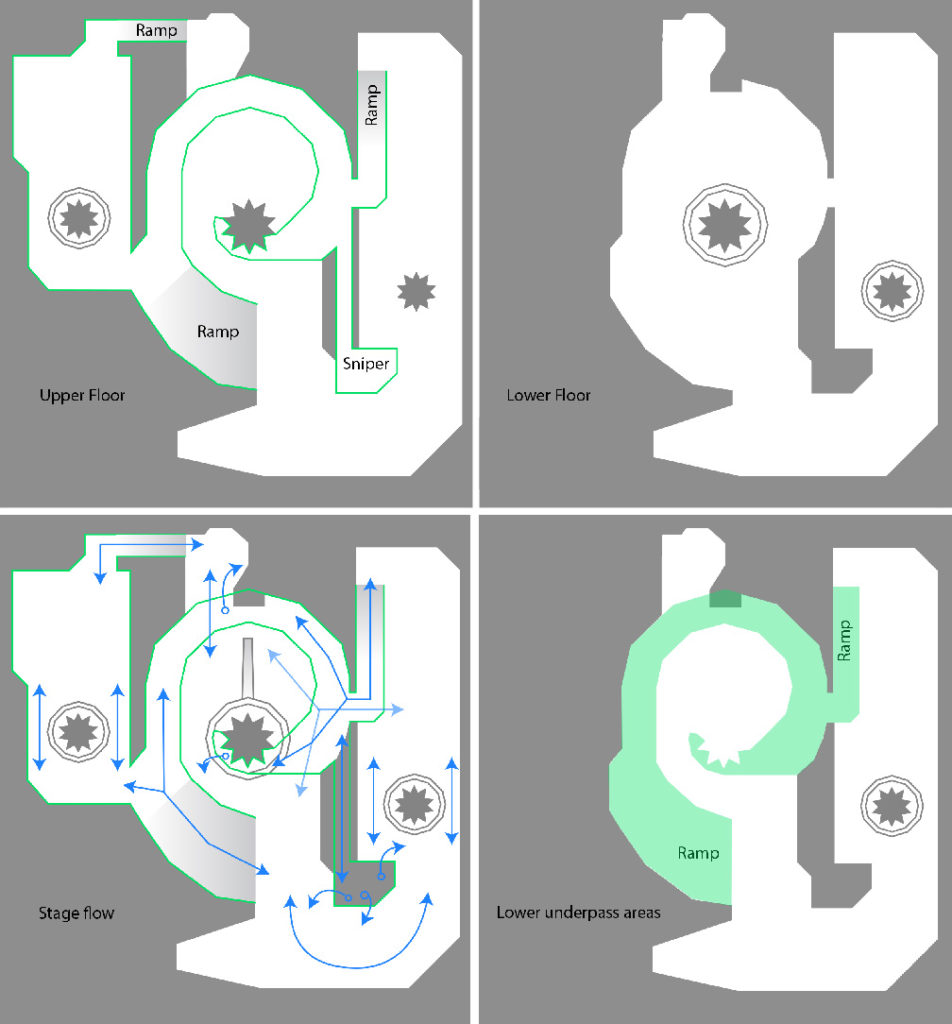
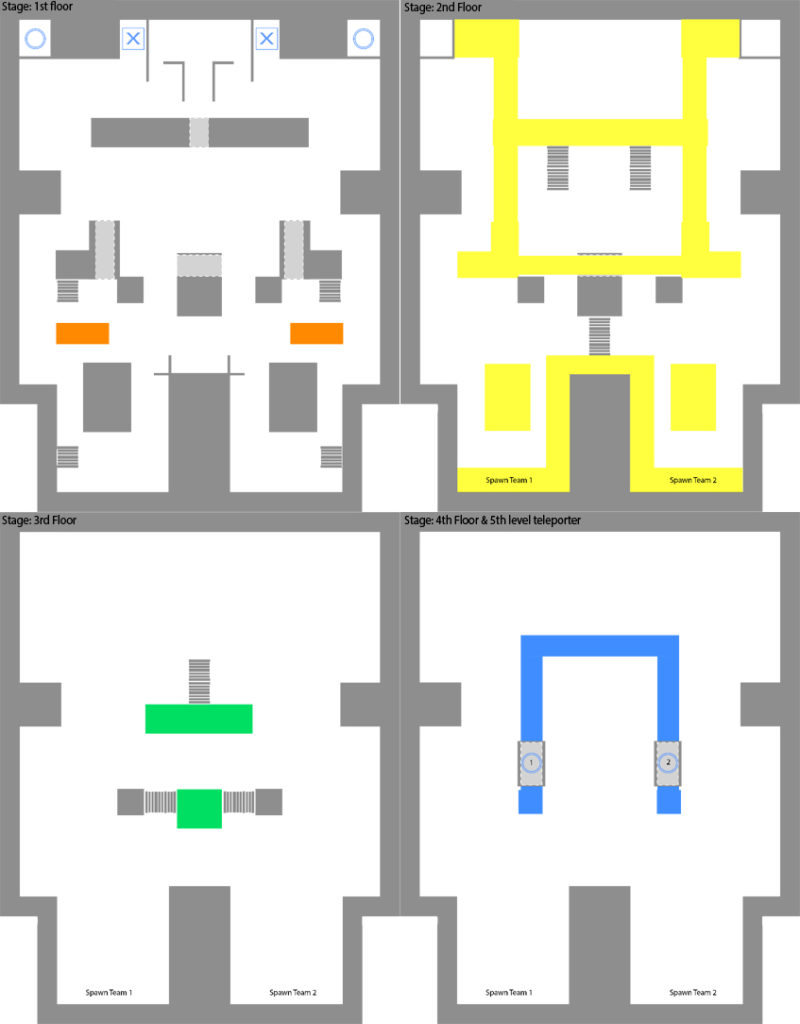
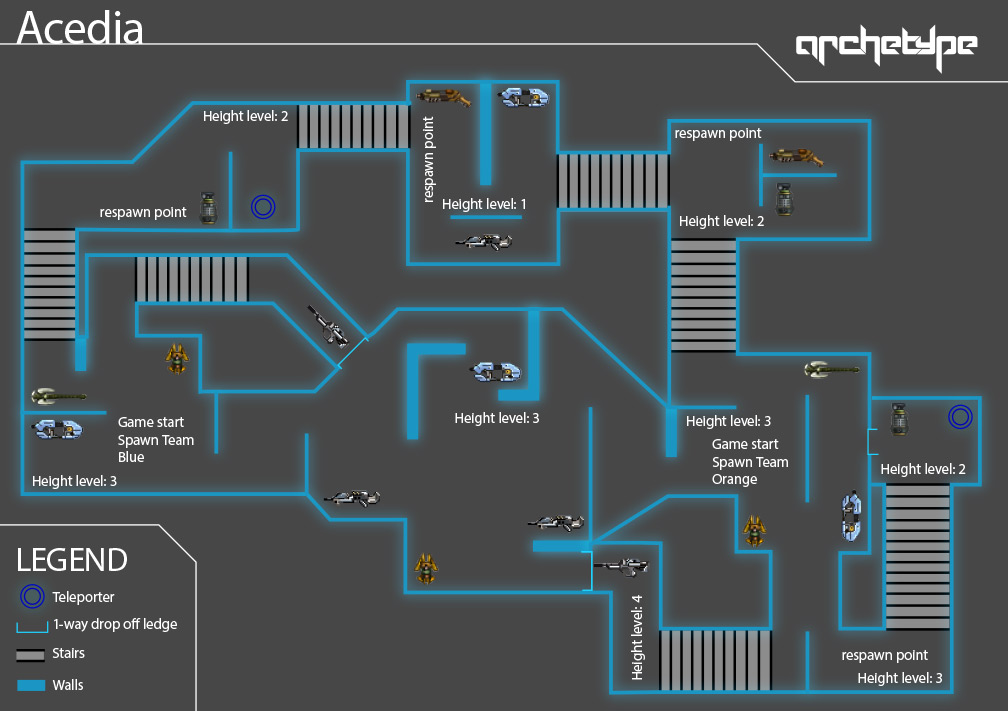
The elevated ramp is based on this concept art. The map is symmetrical but also designed to provide lots of alternating cover and open spaces to keep the players moving to avoid being shot. The verticality of the map provides changes for sniping as well as raising the intensity when the player needs to determine if the enemy on the radar is above or below them. The images show the concept with legend, total map combined, then each floor plan on its own.
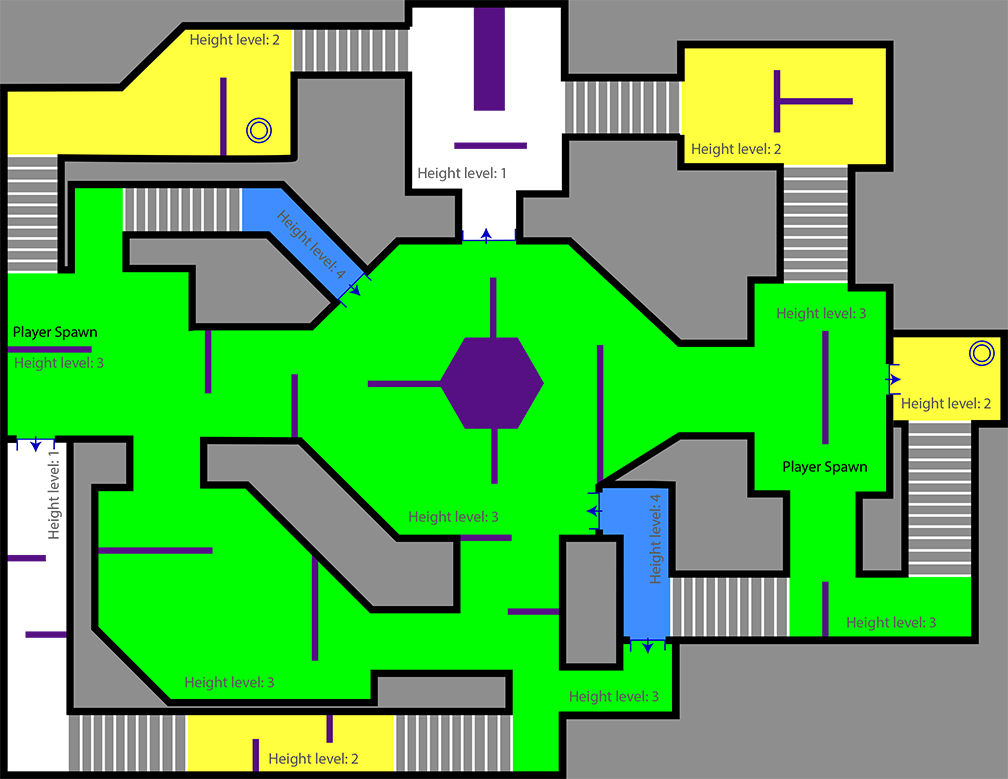
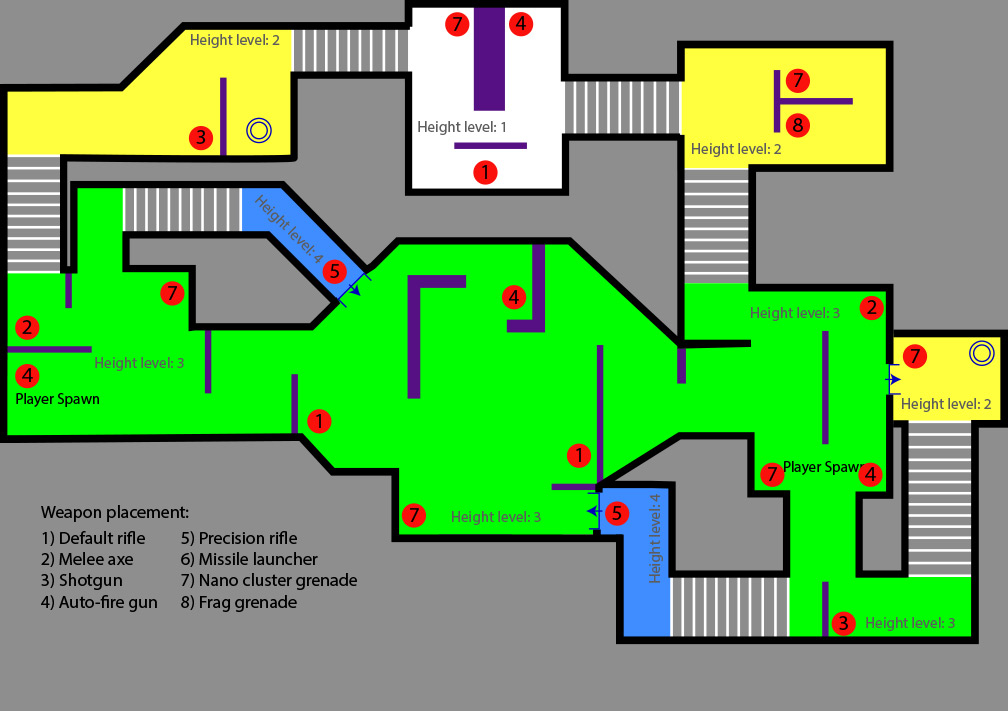
Map Concept Acedia
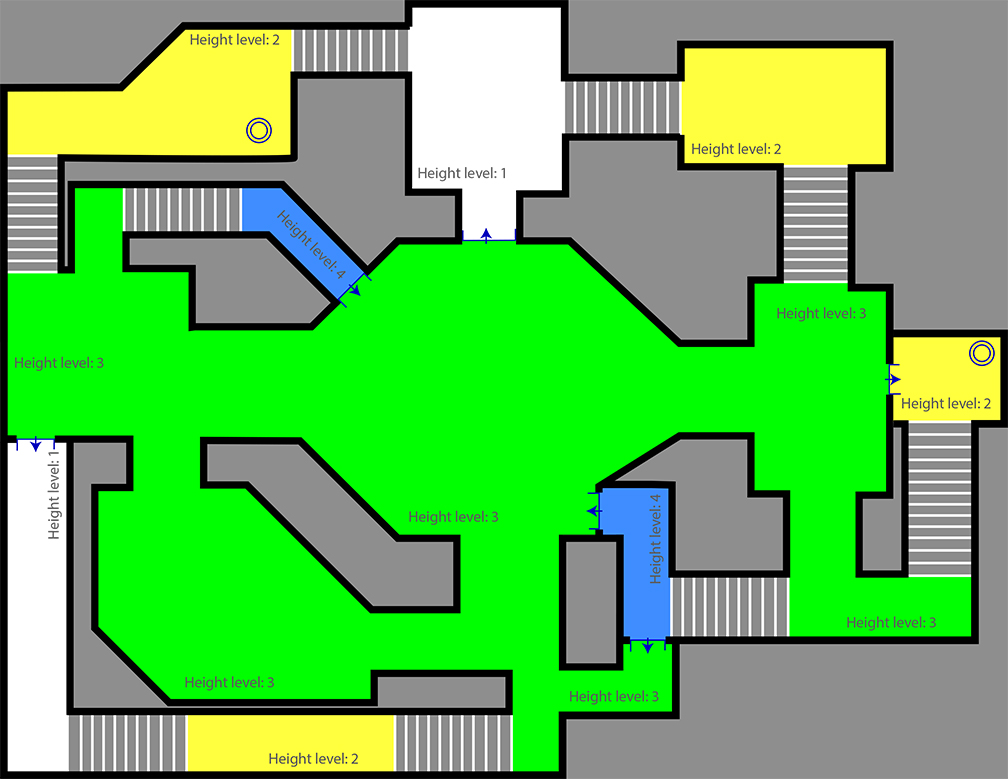
Acedia was one of the most popular maps in the first release of Archetype. In this section, I will explain the development process and design goals behind the level. The main theme of the map was to create a large asymmetrical design that remained balanced and fair for both teams. The inspiration for the level came from the concept art that I chose, which is shown below along with the initial floor plan.
The goal was to provide advantages for different play styles. For example, the map includes semi-protected ranged platforms for snipers, close quarters for melee and shotgunners, and a pit for all-out brawlers. One-way drops were also included with two functions. They acted as strategic traps to bottleneck the routes of escaping players, and they provided intense moments for less experienced novice players who stumbled upon them. The map also featured a single portal that allowed for high-risk play if a player wanted to infiltrate the other team’s base.
Testing and Refining
Due to the limited processing power of the original iPhone and 3G models, we had to carefully consider performance when refining our level designs. The development team produced a tool that allowed us to examine levels and identify areas of high device load, which enabled us to optimize the levels for occlusion culling. We evaluated multiple design options and chose the features that offered the best balance of gameplay and device performance.
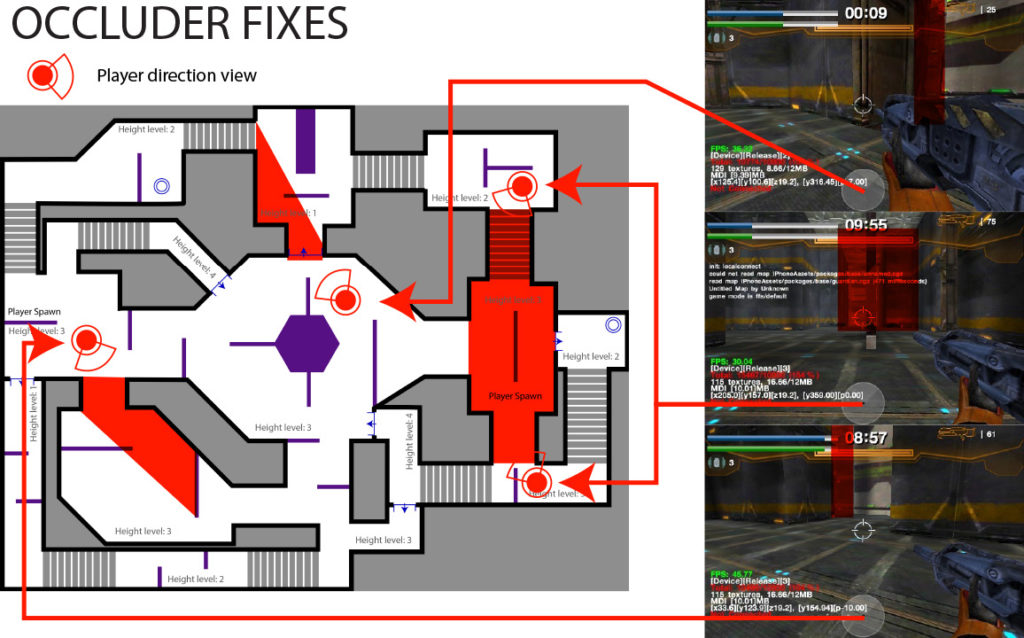
The image below shows one of the solutions I reworked. I provided the team with detailed reports, screenshots, and drawings to illustrate problem areas and the viewing directions. Through this process, we were able to create levels that offered a high-quality gameplay experience while ensuring optimal performance on devices with limited processing power.
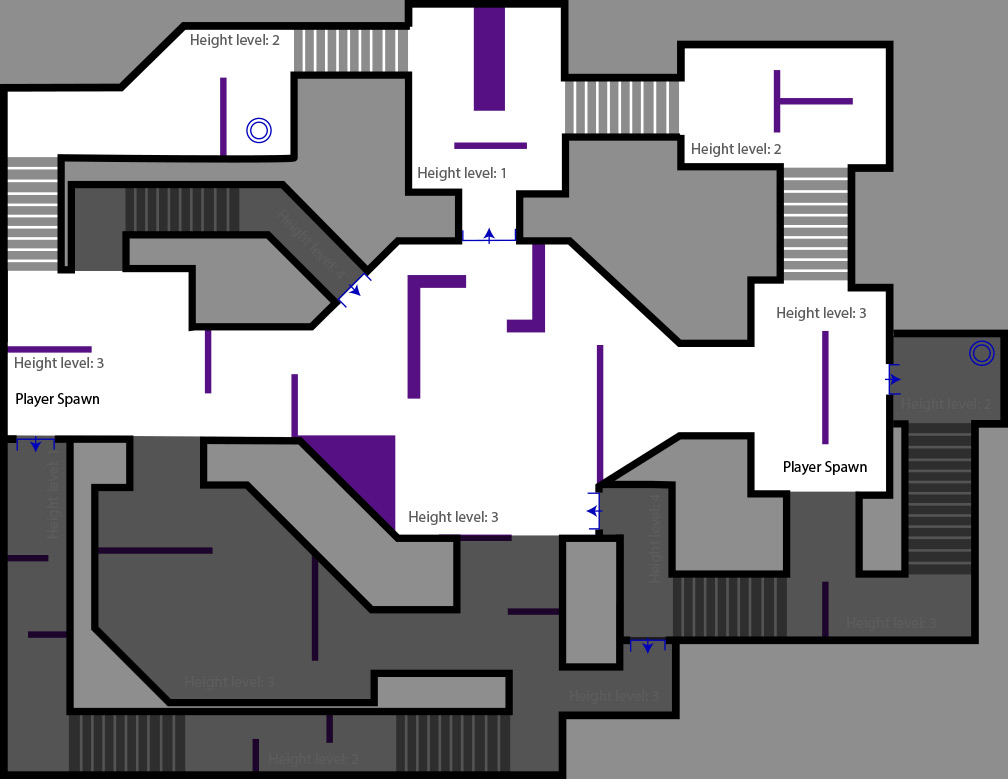
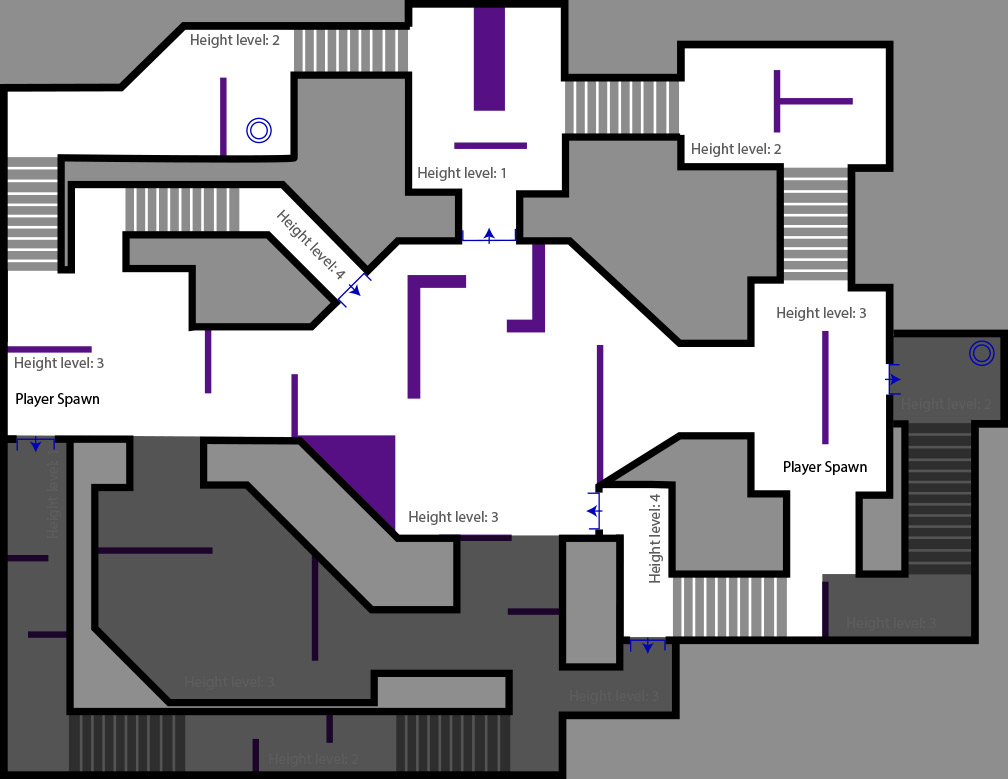
Below are comparisons of the occluder solutions that were modified for the sake of gameplay. The primary difference between these solutions is the opened-up center section of the arena. We wanted to maintain this area for brawling, but the first solution turned the area into more of a cylindrical hallway.
As we continued to develop the gameplay, we encountered a new challenge. We had to take into consideration the length of time it took to play a match, which was determined by the number of players in the lobby. While part of the appeal of the game was the ability to quickly jump into a match, if there were only a few players in the lobby, the match would be over too quickly. As this particular map was larger and suited to more drawn-out strategies, it might result in less action between players. To address this, we decided to shrink the map by blocking off certain areas with walls. Below, I have presented three proposed solutions for reducing the map size and focusing the gameplay to be more direct and fast-paced.
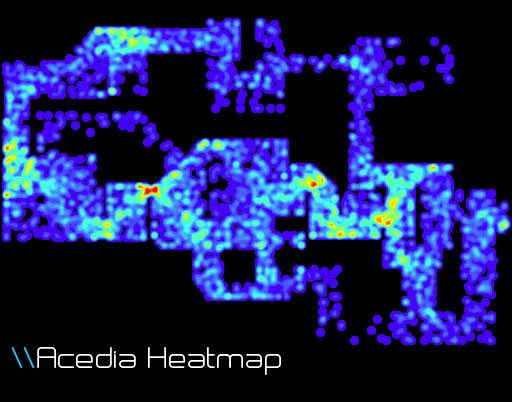
The dev team produced another tool for us, which helped refine items and could be used by players in the final game: heat maps. These showed the foot traffic of players and allowed us to consider level alterations as well as weapon placement.
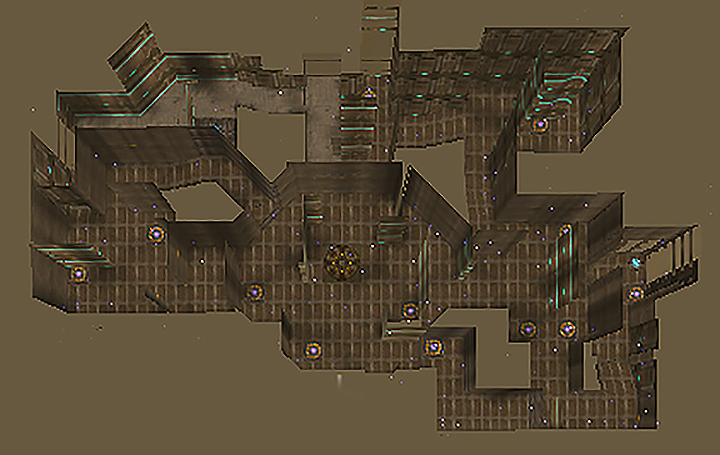
Below are the final versions of the design. The first image shows the final map that was used internally, including the weapon placements. Besides, that is the final map that I designed and that we released to the players. Below that is a flyover of the map.
A large part of the success of Archetype was how fun it was and the level design was a key factor in making that possible. My involvement in different aspects of the project allowed me to have experience designing levels, refining my designs as well as those done by other teammates, and making sure the final release was polished and met its goals of making a great game on an iPhone. Below are some screenshots from the game.
Nori & The Curry Caper
Platformer Level Design
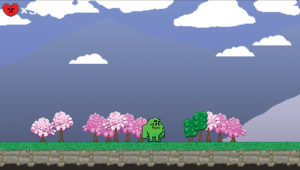
Nori and the Curry Caper was my senior project at SIUE and I handled the entire development of the app. The goal of the designs was to provide a challenge that called back to that of classic 8-Bit games as well as told the story of this world through its environment.
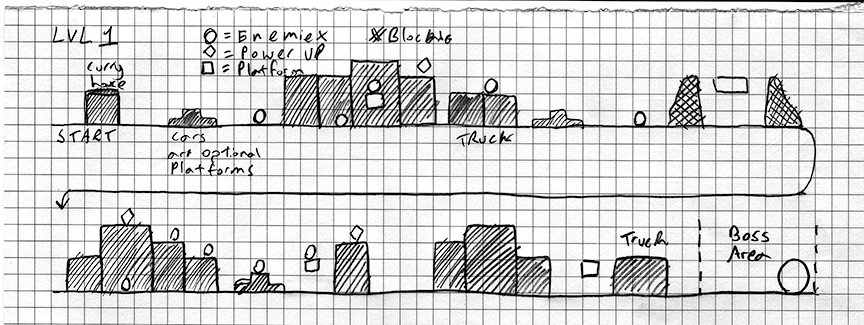
Before I started anything on the computer I tried to work out some level flows and element placements on grid paper. Each square on the grid was 1-tile in height so I had a 1-o-1 reference from the sketches to the game design.
Much of the story I wrote was around my hometown of Knoxville, TN. I had a connection with nature there. The mountains had a magical sense about them and it allowed me to build characters from the lore of the forests.
Not only the mountains, but the city of Knoxville has some unique architectural elements. Since I was unable to travel 500 miles to go look at the buildings I decided to go to google maps and turn on street view to take a virtual walk down Gay Street which is in the heart of Downtown. From here I began looking at key elements of buildings there.
Rather than trying to copy the city, I took inspiration from the design elements of the windows and textures used. One thing that always bothered me about old games was seeing the same assets used over and over again. I understand the resources are not there to have a lot of variety built, but I felt I could come up with a compromise to vary my elements. To do this, I build modular elements. From the tiles for the ground and walls to the buildings, I made a system that allows me to create a larger array of elements so that the design does not feel repetitive. I had made over 50 different buildings just for that one element of graphical assets in a single level.
One thing that always bothered me about old games was seeing the same assets used over and over again. I understand the resources are not there to have a lot of variety built, but I felt I could come up with a compromise to vary my elements. To do this, I build modular elements. From the tiles for the ground and walls to the buildings, I made a system that allows me to create a larger array of elements so that the design does not feel repetitive. I also wanted some of the buildings to appear as if they were characters themselves and arranged elements like faces. I had made over 50 different buildings just for that one element of graphical assets in a single level.
Below are some overworld views from Unity to see how levels were built. .
Bailout America
Puzzle Strategy Level Design
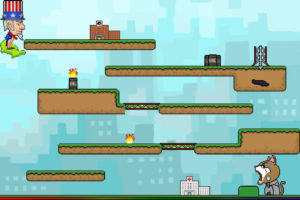
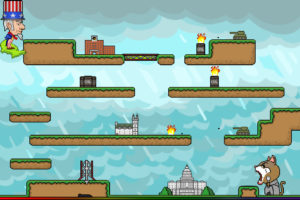
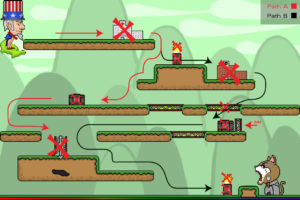
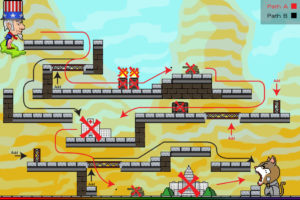
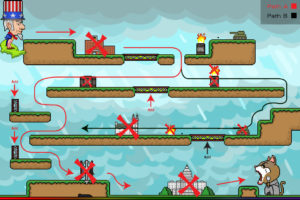
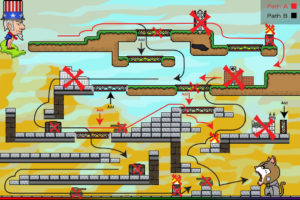
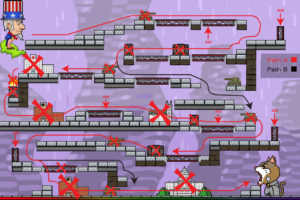
I worked on the level design of an iOS puzzle game, “Bailout America,” that satirized the corporate bailouts of the 2000s. This was my first published level design project, and the objective of the game was to have Uncle Sam “hurl” money to the Fat Cat CEOs to satisfy their greed. To achieve this goal, players had to strategically destroy schools and hospitals to obtain the money and use tools like buckets of water, bridges, and walls to direct it. Each level had a time limit, and players had to manage their resources accordingly.
My task was to create challenging and enjoyable levels by utilizing all the available mechanics and obstacles. I introduced a new challenge type in each level, which sometimes involved an alternative way of using an existing tool. This approach worked in tandem with the progressive difficulty. Later levels subverted players’ expectations of how a tool or obstacle was used, which allowed them to feel accomplished once they came up with the solutions.
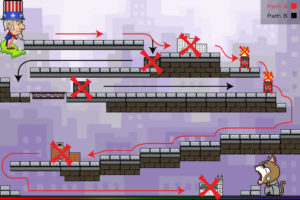
Throughout the level design process, we considered players of all skill levels, from beginners to more advanced gamers. We conducted extensive testing on the levels to ensure that different play styles could be accommodated by a range of timing and paths, enabling pro-level players to achieve the best time while allowing beginners to more easily pass the level.
Below are screenshots of some of the possible solutions tested for various strategies from the above levels. While more solutions existed for advanced gamers, those were reserved for our hardest difficulty mode.